Non-profit website
Humane Society of Utah
Dedicated to the elimination of pain, fear, and suffering in all animals, the Humane Society of Utah saves over 12,000 pets annually—including nearly 10,000 adoptions into new loving homes and many more through transfers to trusted rescue groups, returns to owners, and shelter diversion services. The website is used to find out more information about pets and adoption.
Executive Summary
The Humane Society website primarily focuses on the adoption process. Users expressed a need for more resources to help them provide a healthy and nurturing environment for their adopted pets once they arrived at home. After initial testing, we proposed expanding the at-home information available through mobile-responsive pages on the website.


Laura Dahl, PhD, Primary Researcher and Designer
The Client's Request
The client requested user feedback before making updates to the website. Feedback was necessary to guide the updates and ensure they addressed user needs.
Platform
Volunteer-run website
Work Done
Localized feedback, design, and content updates
Timeframe
Three-week sprint during 2020
Overview
Initial usability testing was done with pet owners who had adopted from the Humane Society of Utah. Feedback informed the designs created, and further testing helped finalize decisions, especially for at-home pet care information.

Exploratory Usability Research

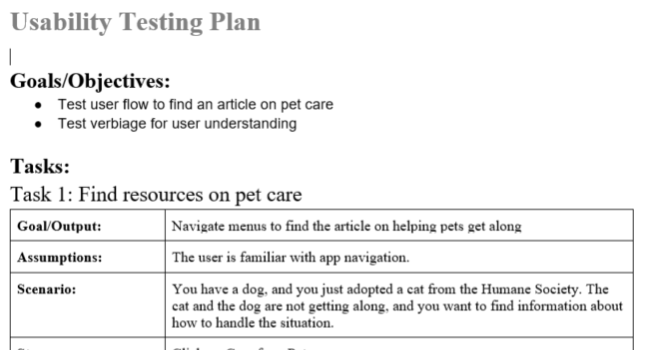
Usability Testing
We conducted usability testing on the website with seven participants—four women and three men—all of whom have adopted pets from the Humane Society of Utah.
Participants were given the following task:
- Imagine adopting a pet through the Humane Society of Utah.
- Demonstrate the steps you would take on the website.
- Provide feedback on what works well and what doesn't.

Usability Findings
- The adoption process information was clear and easy to follow.
- Participants requested more resources for post-adoption pet care.
Definition and Ideation
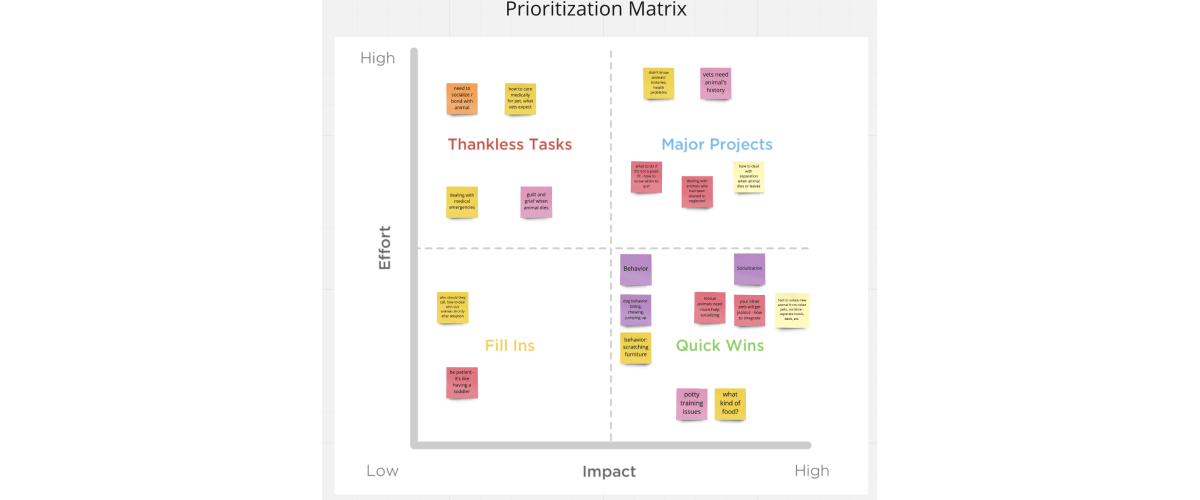
- We categorized findings on Miro and compiled a one-page report for the client.
- Discussed research findings with the client to determine necessary updates.
- Performed a competitive analysis of other animal adoption websites.
- Sketched user workflows and new page designs based on these discussions.
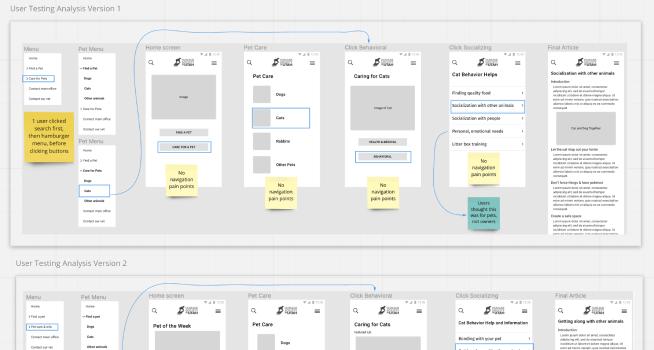
Low-Fidelity Prototype
We created low-fidelity wireframes in Figma, making adjustments based on feedback:
- Added screens for post-adoption pet care information.
- Proposed article titles and content were included in the prototype.

Pet Care Screen

Caring for Cats Screen

Cat Behavior Article List

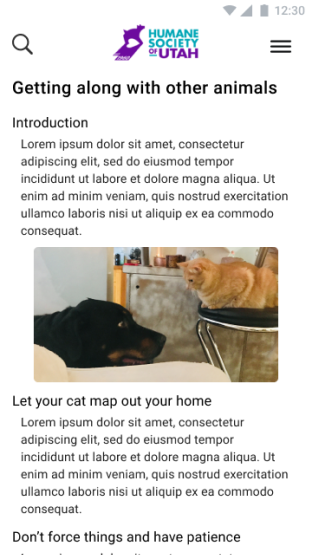
Pet Socialization Article
Iterative Research

Iterative Usability Testing
We conducted 30-minute usability tests with participants using the low-fidelity wireframes. Feedback informed updates to the final designs.
Key Tasks:
- Imagine adopting a cat and dog from the Humane Society of Utah.
- Find information about handling interactions between them.

Usability Findings
- User flow made sense but labels and buttons needed clarity.
- Buttons and interactions needed further refinement.
- Added more content to the home page, including a “Pet of the Week” feature.
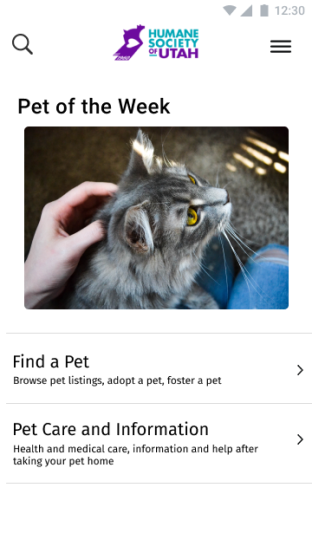
High-Fidelity Prototype
After receiving feedback, we created high-fidelity mockups, improving the home screen with a “Pet of the Week” feature and clearer navigation.

Updated Home Screen

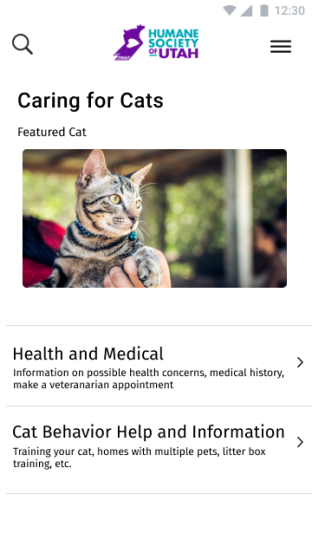
Updated Caring for Cats Screen

Updated Cat Article List

Updated Final Article
Conclusion and Future Opportunities
We sent the final designs to the client, who considered our proposed updates to the website's interactions and information. Based on user feedback, we recommended further research:
- Survey 100 people for optimal navigation and article titles.
- Conduct A/B testing with two updated versions of the website.