Mapping iOS app
Komoot Cycling and Hiking App
Komoot is a cycling and hiking route planning website and app that helps users plan routes by providing detailed information, such as road surface type, elevation, and difficulty. Komoot offers more detailed information than other mapping systems like Google Maps, especially for cyclists. The platform has over 8 million users globally, with 4 million cyclists and 1.8 million mountain bikers.
Executive Summary
Planning a cycling route can be challenging. While the Komoot app already provides a robust mapping system, usability interviews revealed that users wanted additional information beyond just the route. They expressed a need for details on traffic, road conditions, elevation, weather, and safety, including COVID-19 restrictions.


Laura Dahl, PhD, Primary Researcher and Designer
Client Feedback Requirements
The website and app were developed by a European team, but Komoot is used globally. The client needed localized feedback specific to the Utah region to assess the cycling routes and app usefulness for local users.
Platform
iOS app, using iOS design elements
Work Done
Localized feedback and visual design updates
Timeframe
Two-week sprint during 2018
Overview
We conducted initial usability testing with avid local cyclists. Feedback from these tests informed the final design, which was validated through further testing with cyclists and stakeholders.

Research

Usability Testing
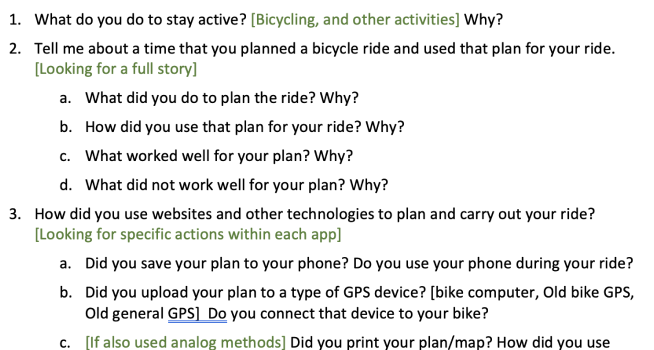
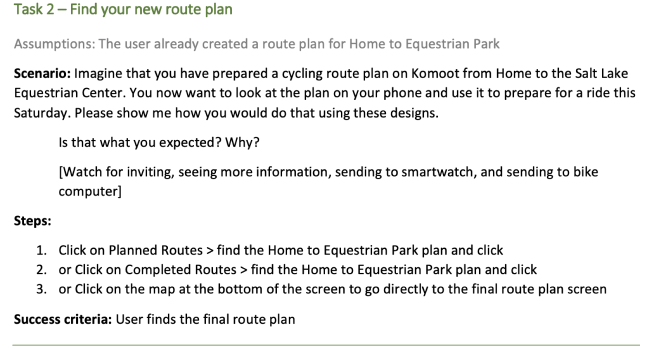
We conducted usability testing with five active cyclists, including two women and three men. Participants were given the following tasks:
- Plan a cycling route on Komoot from Home to the Salt Lake Equestrian Center.
- Review and prepare that route on your phone for a Saturday ride.
- Walk us through the steps you would take.

Usability Findings
- Challenges in Planning
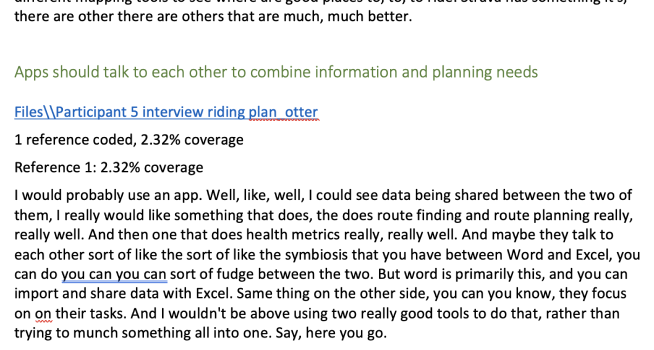
- Users needed to use multiple apps and websites for complete ride planning, including traffic, landmarks, weather, and safety.
- Beyond the map, elevation profile, and road conditions, they wanted more comprehensive information.
- Difficulty with Notifications
- Some participants reported issues with receiving notifications while on the road.
Definition and Ideation
- Reviewed usability test notes and coded ideas using NVivo software.
- Collaborated with the other designer to write a research report for the client, outlining necessary updates.
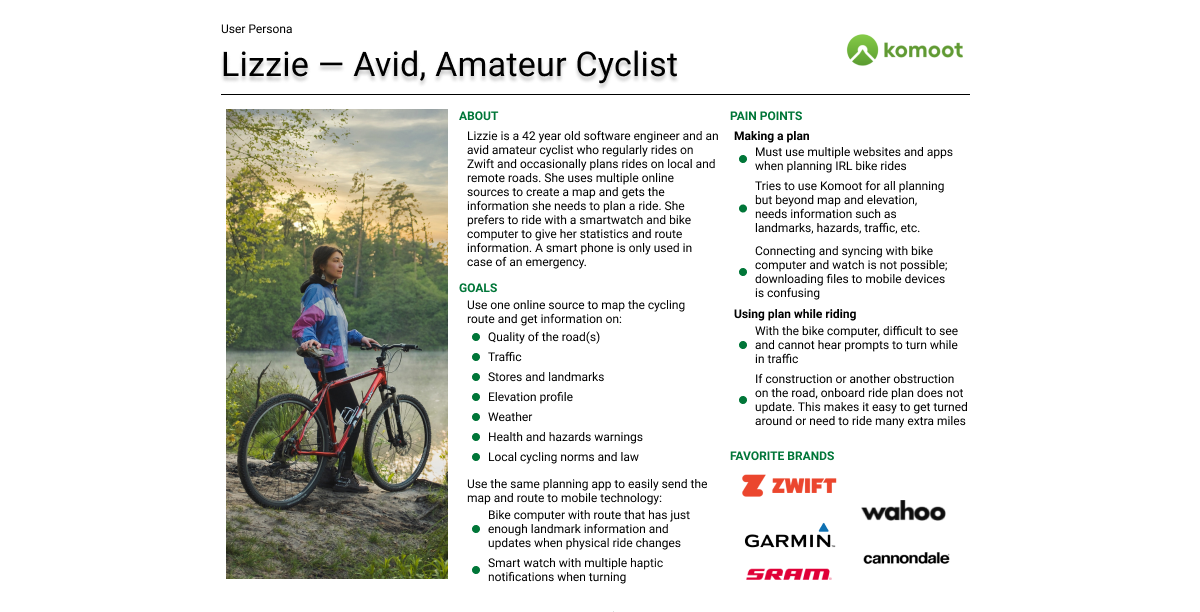
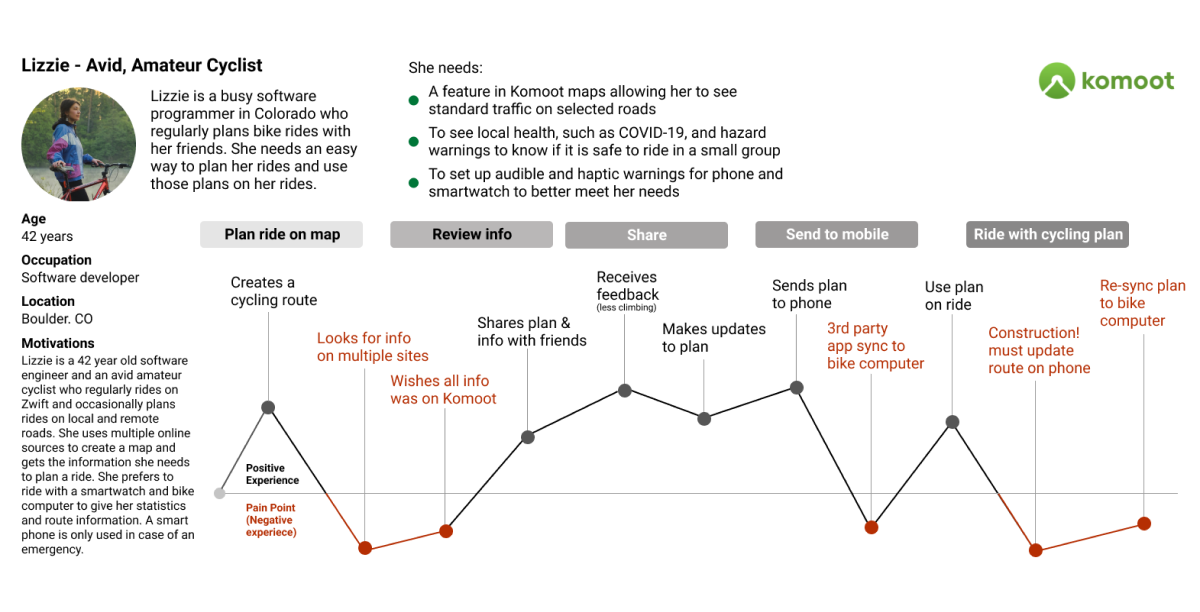
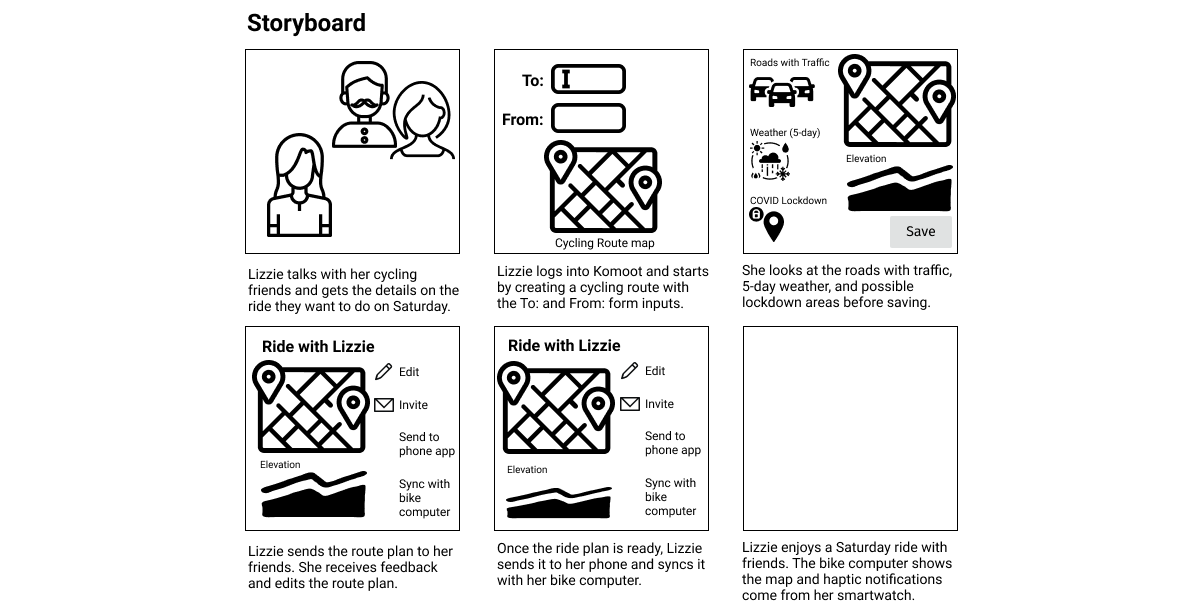
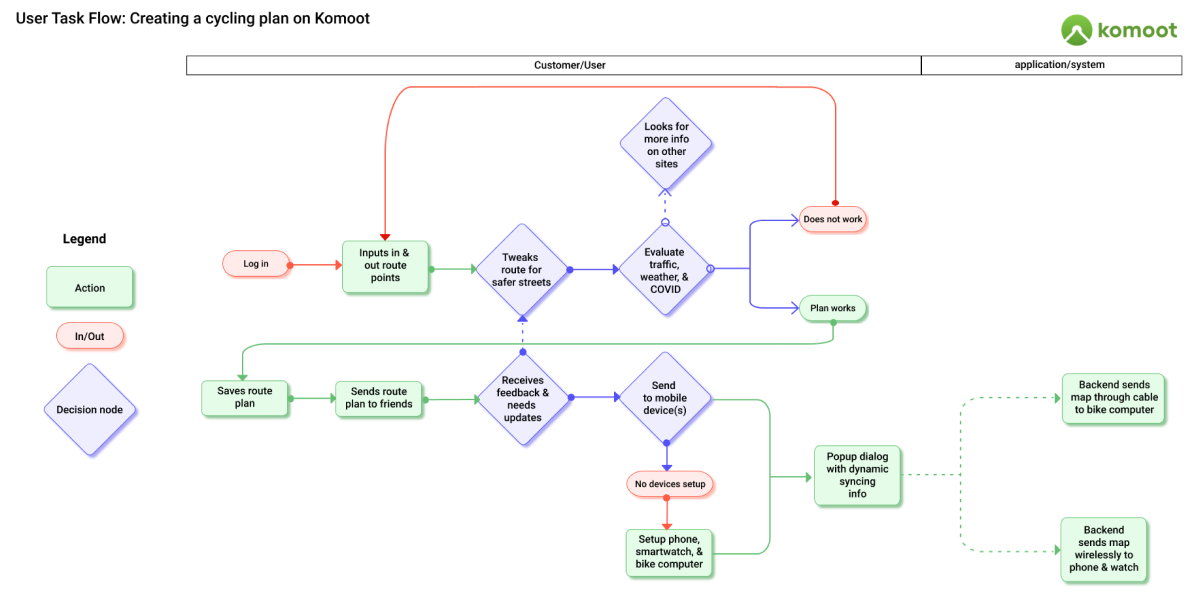
- Created a persona, journey map, storyboard, and workflow to better understand user needs.
- Performed a competitive analysis of cycling apps to compare features with feedback from participants.
- Developed sketches and whiteboarded the new user workflow and app designs.
Low-Fidelity Prototype
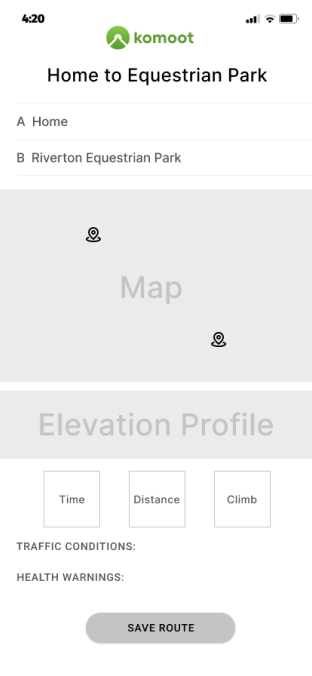
We created low-fidelity wireframes in Figma, adjusting the following screens to meet usability needs:
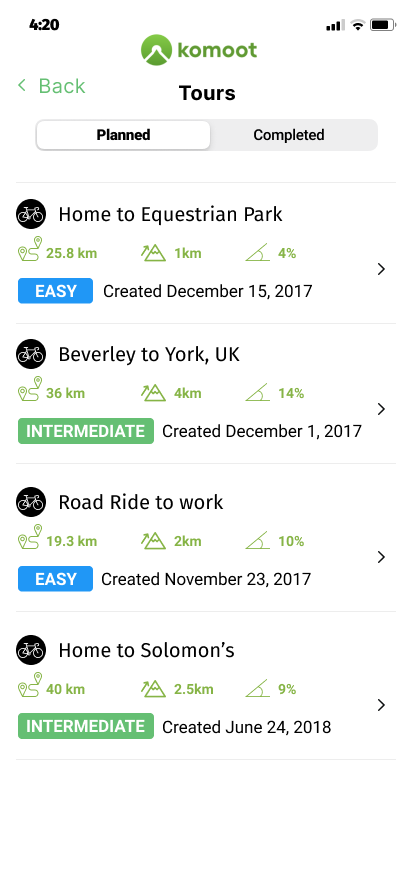
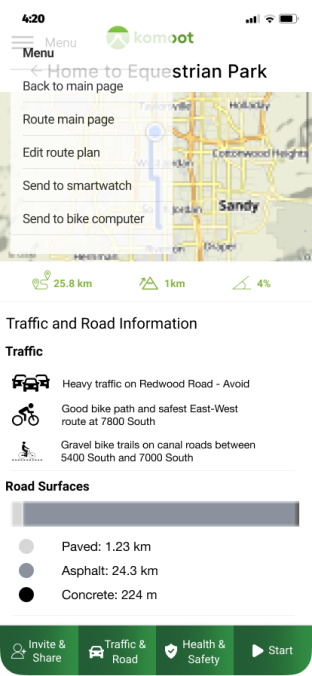
- Route review with updated traffic, health, and safety info.
- Up-to-date notifications and easier route sharing with friends.
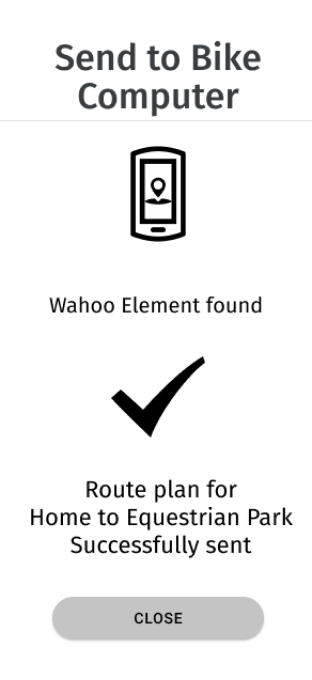
- Simplified route transfers to smartwatches and bike computers.

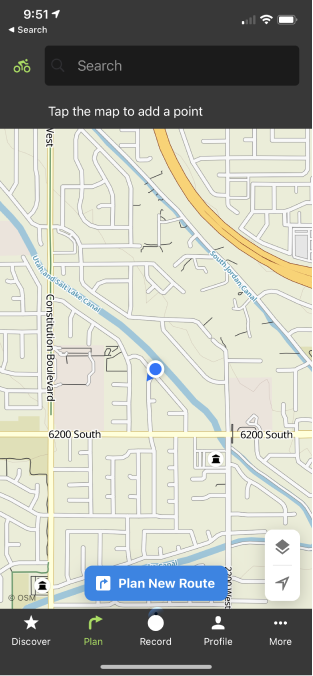
Home Screen - New Route

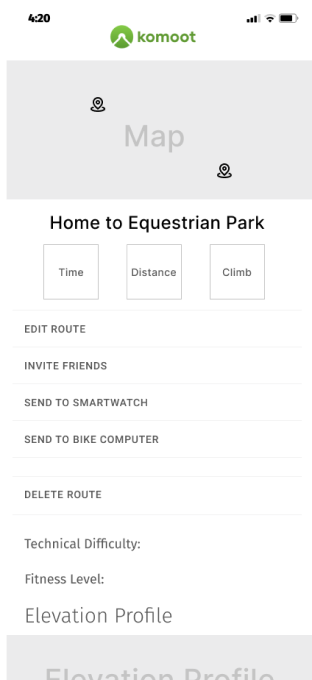
Planned Route - Info & Actions

Planned Route Sent to Wahoo

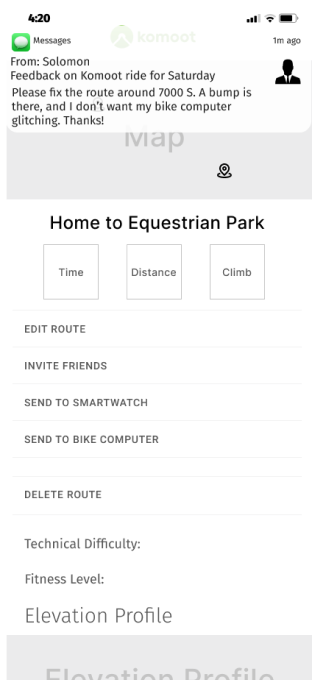
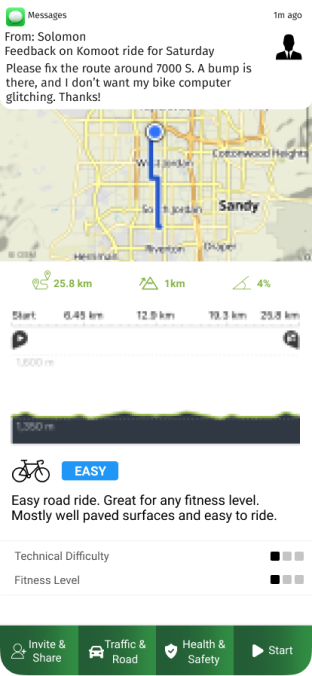
Notification for Route Change
Iterative Research

Usability Testing
We conducted 30-minute usability tests using low-fidelity wireframes with the same participants from the first round. Key findings:
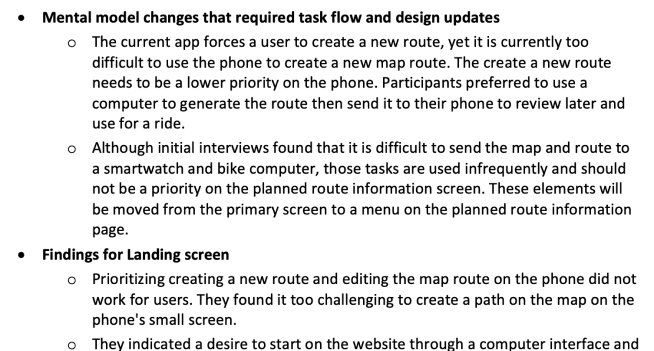
- Users wanted different landing screen content, including notifications and links to planned routes.
- Users requested easier access to local area information and links to previously completed routes.

Usability Findings
- Users found the home screen with just a map insufficient. They expected local info and access to previously planned routes.
- Participants wanted to see traffic, weather, and safety updates integrated into the route planning workflow.
High-Fidelity Prototype
Based on user feedback, we developed high-fidelity prototypes with the following updates:
- A redesigned home screen featuring local area notifications, key task links, and recently planned routes.
- Confirmed through additional usability testing with several participants.

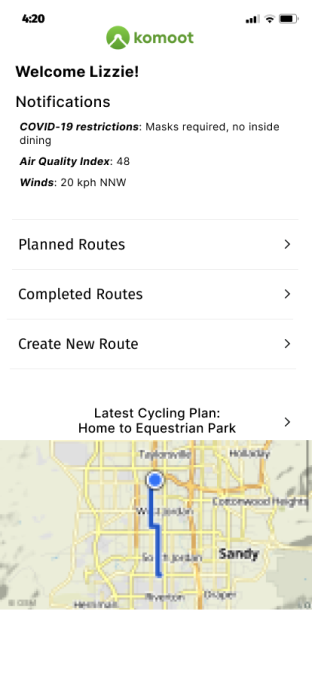
New Home Screen

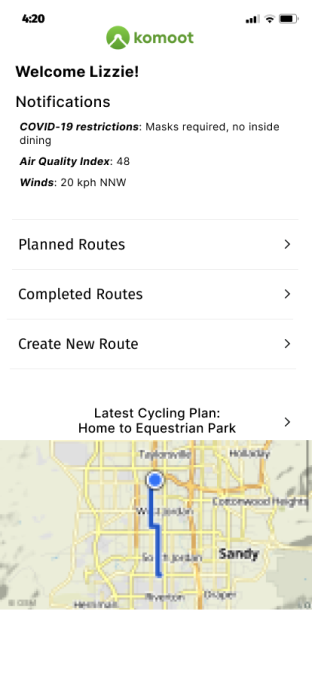
Planned Routes Screen

Route Details & Notifications

Traffic & Menu Updates
Final Design - Home Screen Before and After

Old Home Screen